Evaluate your SIEM
Get the guideImprove performance, user experience, and security
Sumo Logic lets you easily troubleshoot issues and validate the value-add of your CloudFront CDN.
November 30, 2016
Consider a situation in which you’ve developed a groundbreaking website, and you would like to share your content with the world. The problem is that your hosting provider is based in New York, and you’re concerned that a user from a different region, such as Europe or Australia, won’t be able to view your content quickly and reliably. AWS CloudFront is a content delivery network (CDN) solution that allows your content distribution to be shared in an accelerated manner from multiple edge locations around the world.
Consider a situation in which you’ve developed a groundbreaking website, and you would like to share your content with the world. The problem is that your hosting provider is based in New York, and you’re concerned that a user from a different region, such as Europe or Australia, won’t be able to view your content quickly and reliably. AWS CloudFront is a content delivery network (CDN) solution that allows your content distribution to be shared in an accelerated manner from multiple edge locations around the world.
CloudFront allows businesses to deploy content with low latency and high data transfer speeds. This allows end users to get an immediate response from the website as soon as they search for information.
Amazon has an AWS Free Usage Tier, which includes AWS CloudFront. The free tier of Amazon CloudFront includes:
CloudFront can take up to 25 minutes to deploy. This is because CloudFront delivers content through a worldwide network of low latency and high performance edge locations. It can take additional time depending on how long it takes to propagate changes in configurations such as certificates, origins, settings and more.
Deleting a CloudFront distribution can take up to 90 minutes to complete. This is because the changes must propagate across all edge locations.
When a user’s browser requests an image or other content from your website, chances are that request will bounce around the Internet as many as 10-20 times while it is routed to the correct location to retrieve that content. What CloudFront does is keep a copy of that content available at multiple locations around the world. When a request is received for the content, CloudFront is able to serve it up from the location with the lowest latency for the user, and with a reduced number of hops around the internet.
Having the content available at multiple locations also increases the reliability of the content, because it is available from multiple locations around the globe. At the time of writing, more than 60 Amazon Cloudfront edge locations were available on five continents.
Yes, CloudFront is faster than S3. CloudFront has lower latencies and loads tens of milliseconds faster, even from non-edge locations..
You’ll need access to an AWS environment in order to complete the following. All of this should be available if you are using the free tier. For more information on how to set up a free account, please visit AWS.
[Learn More: AWS Monitoring]
For this example, we’ll make an image available from CloudFront. In the past, when you wanted to include an image on your site, you would upload the image and then reference it directly from your page with a link such as
With this example, we’ll upload that image to S3, setup some permissions and then distribute it over CloudFront. The end result will be a URL similar to:
You can include this on your page, and it will allow users to access the image quickly and reliably.
Let’s begin by navigating to your S3 console in AWS. Ensure you are signed into your AWS account. Create a new bucket by clicking on the Create Bucket button.
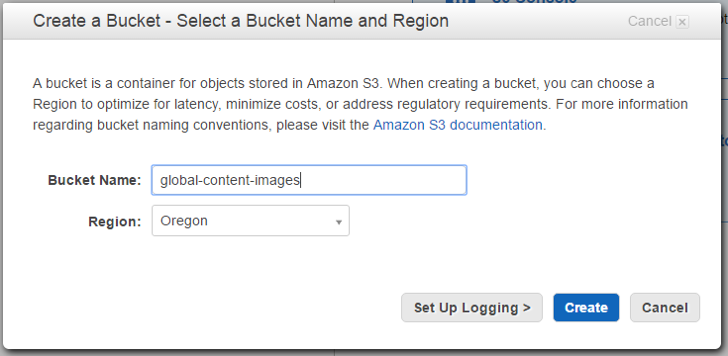
Select a region close to you and enter a unique name for your bucket which conforms to AWS requirements (http://docs.aws.amazon.com/AmazonS3/latest/dev/BucketRestrictions.html), and then click Create.
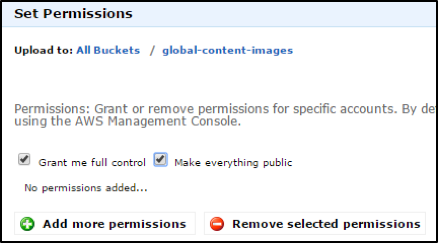
With your new bucket created, click into the folder, and then click on the Actions button, and choose the Upload action. Drag your image onto the Drag and drop files area of the screen. Before you upload, click on the Set Details > button, and then Set Permissions >. Check the box next to Make everything public, and then click on Start Upload.
You should now have your image available in your bucket. And you should be able to view your image through a browser at your specific URL, which should look similar to
http://global-content-images.s3-us-west-2.amazonaws.com/mainHeaderBg.png
depending on your region and bucket name.
With public content, we’re now ready to create a CloudFront Web Distribution.
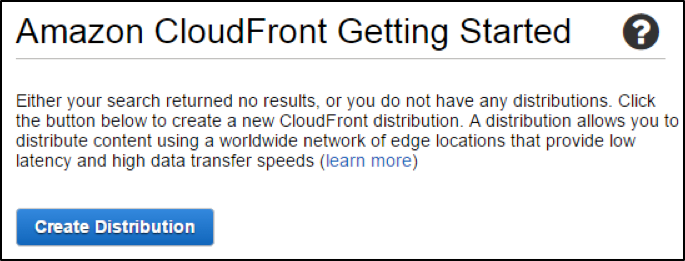
Ensure you are signed into your AWS account, and navigate to https://console.aws.amazon.com.... Then click on Create Distribution.
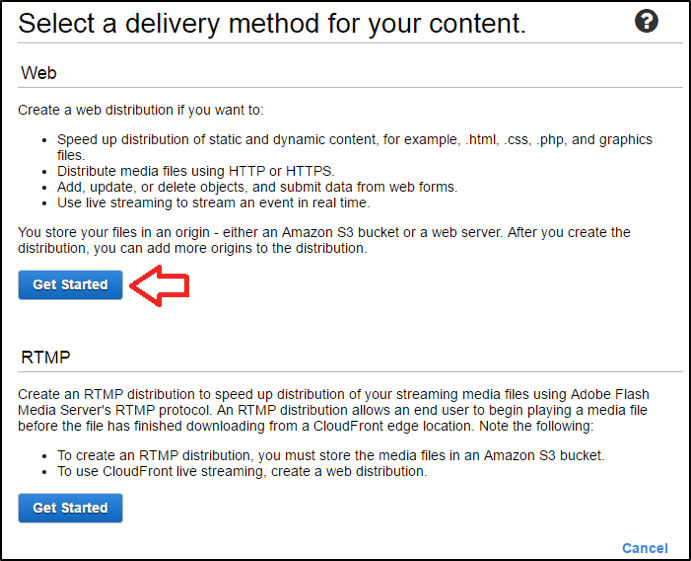
Since we’re planning on serving up static web content, we’ll click the Get Started button under the Web section.
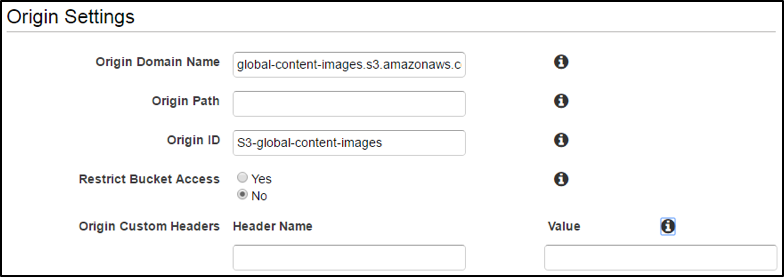
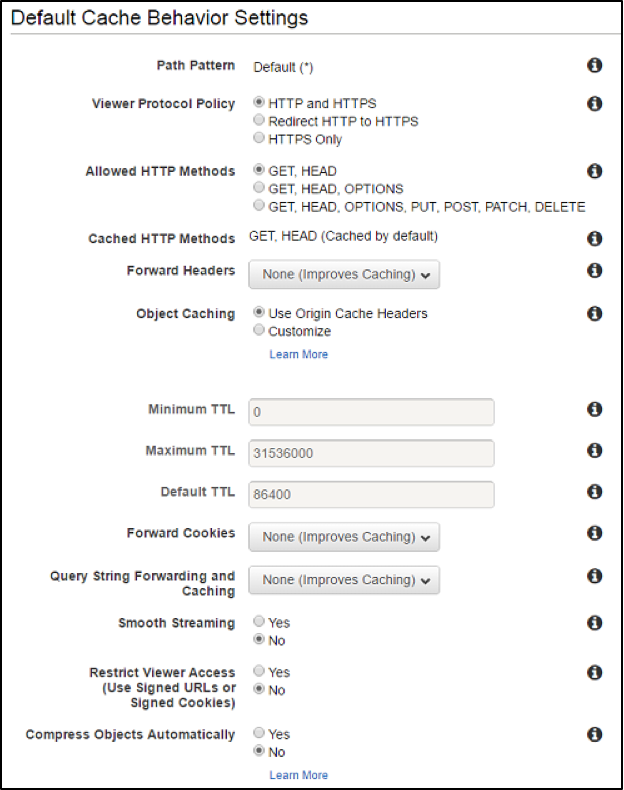
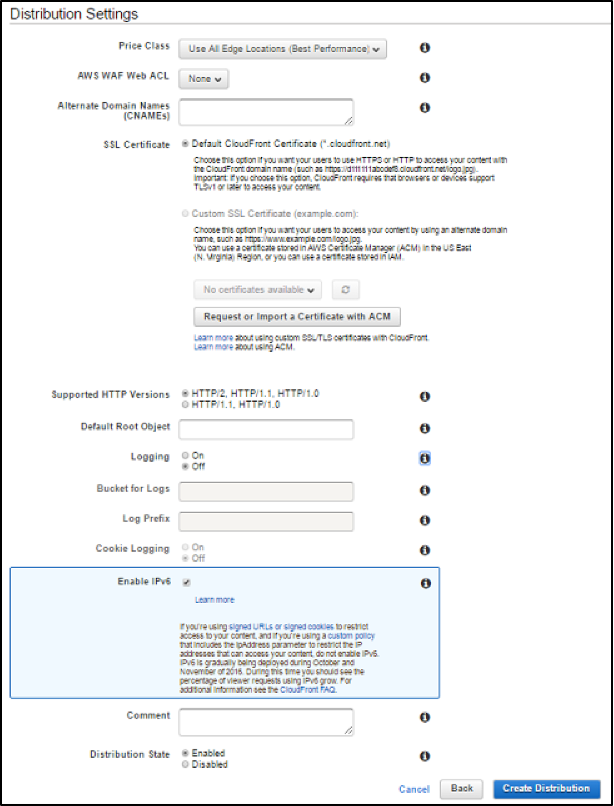
You will now be presented with a page full of options. These options control where the content is sourced, how it will be cached and how it will be delivered to your users. I used the default values where possible in order to set up the simplest distribution possible. Clicking on the black information icon to the right of each option will explain what the setting is used for.
I’ve accepted the default values for all of this settings. This allows end users to access my resource using both HTTP and HTTPS protocols, and cached the object on the CloudFront edge locations for 24 hours. This also allows open access to my resource and didn’t automatically compress it. For more information on these settings and how you can optimize them to meet your needs, Amazon offers an excellent description here.
As with the Default Cache Behavior Settings, you can simply leave the default values in this section as well. These settings determine how your resource will be distributed, including pricing options, logging options and HTTP and SSL options.
As with all AWS offerings, there are allowances built into the Free Usage Tier if you are using the 1-year free trial offered by Amazon. The pricing structure is based on demand and usage and is explained in greater detail on the pricing page.
Finally, I ensured that the Distribution State was set to Enabled, and clicked Create Distribution.
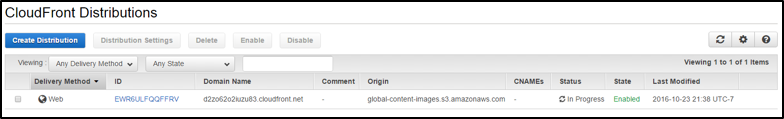
At this point, AWS will begin processing the distribution. The screen you’ll see lists all CloudFront distributions, and includes a Status column, which will update from In Progress to Deployed when your resource is ready to test. Amazon indicates that the process can take as long as 15 minutes. When I tried this on my account, it seemed to be closer to 20 minutes. Even after the 20 minutes, however, while my distribution was deployed, it still took additional time for the image to become available. I suspect this may be a result of the time required for propagation of the DNS information.
Once the status of your distribution has changed to Deployed, you can test it. The URL for the resource is made up of the Domain Name assigned in the distribution, and the Object Name of your original resource in S3. In my case, this results in a URL of: http://d2zo62o2iuzu83.cloudfro... where d2zo62o2iuzu83 is the assigned by CloudFront for the distribution.
Aside from the additional time you may experience waiting for the image to become available, these steps are all you have to complete to make your content readily available around the world.
After you’ve setup your instance of CloudFront, you’ll want to try SumoLogic (its free to try!).
With SumoLogic, you get a solution that was purpose-built for CloudFront. SumoLogic's CloudFront Monitoring Tool allows you to:
Sumo Logic lets you easily troubleshoot issues and validate the value-add of your CloudFront CDN.
Build, run, and secure modern applications and cloud infrastructures.
Start free trial